ケーキショップサイト05(改修作業)
クライアントからの改修依頼があったという設定。
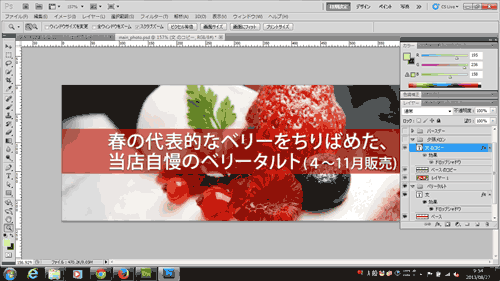
ビルボード画像
- 先生が配布したPSD形式の背景画像で作業。
- 長方形を描くときはアンチエイリアスのチェックを外す。
- 画像に不透明度60の帯を重ね、キャッチコピーを乗せる。
- 文字ごとのカーニングはalt←・→で調整。
- うすくドロップシャドウをつける。
- メロンケーキの画像は、ベースの長方形にフィルターでテクスチャ→ステンドグラスを選択。
- バースデーケーキの画像は、パスを描いて右上のメニューから塗りつぶす。パス名をつけておかないとなくなってしまう。
- クリスマスケーキの画像は、星のブラシを使う。
- PhotoShopの無料ブラシを紹介するまとめサイト
- webデバイスで保存時に、2アップで表示すると元画像と比較できる。
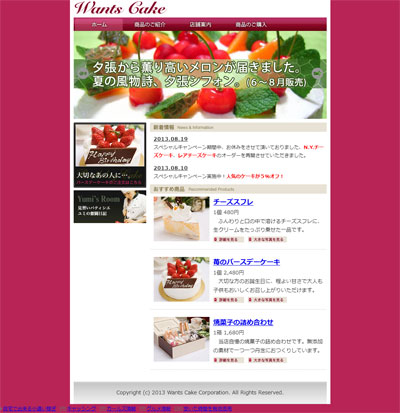
トップページのビルボード画像をスライダーで表示
- 先生がJSデータとCSSデータを配布。
- index.htmlのビルボード部分をulで画像を並べる。
- easySliderのJSファイルとこれに対応するCSSファイルをindex.htmlにリンクする。
トップページの商品項目「大きな写真を見る」でLightBoxを表示する
- 先生がJSデータとCSSデータを配布。
- aタグにclass="lightbox"を追加。
- jquery.lightbox-0.5のJSファイルとCSSファイルをindex.htmlにリンクする。
- 以下を記述。
<script> $(function(){ $('a.lightbox').lightBox(); }); </script>
↓サイトにリンクします。