PhotoShop07(JavaScript画像置換)
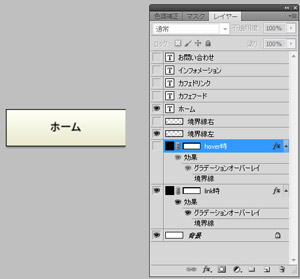
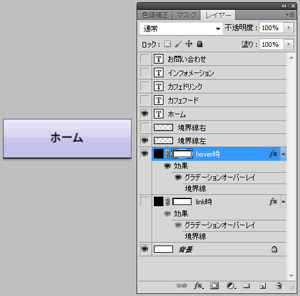
ボタン
ひとつのボタンのレイヤーを各項目とそれぞれのlink状態とhover状態にわけてつくって、Web用に書き出していく。
- シェイプでボタンの形を描く
- レイヤーをコピーし、link用とhover用にする。
- 新規レイヤーに画像を選択して編集→境界線を描く。位置は内側。
- 一番右側のボタン以外は、右辺を消す(線の2重表示を避ける)。
- 項目名を書く。一番文字数の多いものを最初につくる。
- レイヤーごとに項目名を変えていく。
- レイヤーをすべて選択して、移動ツールから中央揃え。
- イメージ→切り抜き でアートボードをボタンの形状に合わせたあと、Web用に保存。
- hover用の名前は「◎◎_o」。
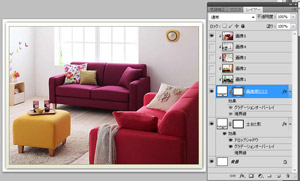
メイン画像とサムネール画像
メイン画像
- 選択範囲を塗りつぶしで画像の土台をつくり、ドロップシャドウをつける。
- 別のレイヤーに画像用のマスク。
- さらに画像ごとに別レイヤー。
- 各画像をjpegで、作業ファイルをpsdで保存。
サムネール画像
- メイン画像の作業ファイルをサムネール用に別名保存。
- イメージ→画像解像度を低くする。
- カンバスサイズでサイズ指定してドロップシャドウ部分を切り取り。
- 各画像を保存。