Q21

ul {
width: 100px;
text-align: center;
}
li {
font-weight: bold;
}
li a{
display: block;
padding: 20px 10px 20px 10px;
}
li a:link,li a:visited{
color: #ffffff;
}
a#new:link,a#new:visited{
background-color: #ff0000;
border: 1px solid #ff0000;
}
a#new:hover,a#new:active{
background-color: #ffffff;
color: #ff0000;
border: 1px solid #ff0000;
}
a#info:link,a#info:visited{
background-color: #ffa500;
border: 1px solid #ffa500;
}
a#info:hover,a#info:active{
background-color: #ffffff;
color: #ffa500;
border: 1px solid #ffa500;
}
a#item:link,a#item:visited{
background-color: #9acd32;
border: 1px solid #9acd32;
}
a#item:hover,a#item:active{
background-color: #ffffff;
color: #9acd32;
border: 1px solid #9acd32;
}
a#shop:link,a#shop:visited{
background-color: #008000;
border: 1px solid #008000;
}
a#shop:hover,a#shop:active{
background-color: #ffffff;
color: #008000;
border: 1px solid #008000;
}
a#company:link,a#company:visited{
background-color: #87ceeb;
border: 1px solid #87ceeb;
}
a#company:hover,a#company:active{
background-color: #ffffff;
color: #87ceeb;
border: 1px solid #87ceeb;
}
ul {
width: 100px;
text-align: center;
}
li {
font-weight: bold;
}
li a{
display: block;
padding: 20px 10px 20px 10px;
}
li a:link,li a:visited{
color: #ffffff;
}
a#new:link,a#new:visited{
background-color: #ff0000;
border: 1px solid #ff0000;
}
a#new:hover,a#new:active{
background-color: #ffffff;
color: #ff0000;
border: 1px solid #ff0000;
}
a#info:link,a#info:visited{
background-color: #ffa500;
border: 1px solid #ffa500;
}
a#info:hover,a#info:active{
background-color: #ffffff;
color: #ffa500;
border: 1px solid #ffa500;
}
a#item:link,a#item:visited{
background-color: #9acd32;
border: 1px solid #9acd32;
}
a#item:hover,a#item:active{
background-color: #ffffff;
color: #9acd32;
border: 1px solid #9acd32;
}
a#shop:link,a#shop:visited{
background-color: #008000;
border: 1px solid #008000;
}
a#shop:hover,a#shop:active{
background-color: #ffffff;
color: #008000;
border: 1px solid #008000;
}
a#company:link,a#company:visited{
background-color: #87ceeb;
border: 1px solid #87ceeb;
}
a#company:hover,a#company:active{
background-color: #ffffff;
color: #87ceeb;
border: 1px solid #87ceeb;
}
Q22

ul {
width: 180px;
font-weight: bold;
text-decoration: none;
border-top: 1px solid #87ceeb;
}
li{
background-image: url("img/q22.jpg");
background-repeat: no-repeat;
background-position: 1px 17px;
padding: 8px 0 8px 13px;
border-bottom: 1px solid #87ceeb;
}
a:link,a:visited {
color: #6495ed;
}
a:hover,a:active {
color: #ffa500;
}
<ul>
<li><ahref="#"id="new">新着情報</a></li>
<li><ahref="#"id="info">ニュース/お知らせ</a></li>
<li><ahref="#"id="item">製品情報</a></li>
<li><ahref="#"id="shop">店舗案内</a></li>
<li><ahref="#"id="company">会社案内</a></li>
</ul>
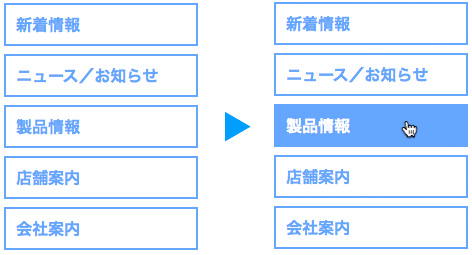
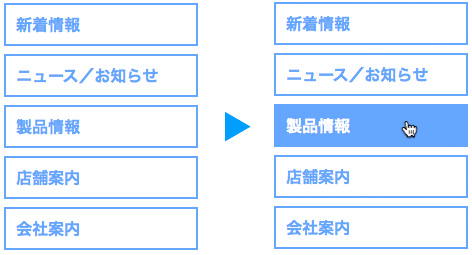
Q23

ul {
width: 200px;
font-weight: bold;
}
li{
border: 2px solid #6495ed;
margin-bottom: 10px;
}
li a{
display: block;
padding: 8px 0 8px 10px;
}
a:link,a:visited {
color: #6495ed;
background-color: #ffffff;
}
a:hover,a:active {
color: #ffffff;
background-color: #6495ed;
}
<ul>
<li><ahref="#"id="new">新着情報</a></li>
<li><ahref="#"id="info">ニュース/お知らせ</a></li>
<li><ahref="#"id="item">製品情報</a></li>
<li><ahref="#"id="shop">店舗案内</a></li>
<li><ahref="#"id="company">会社案内</a></li>
</ul>
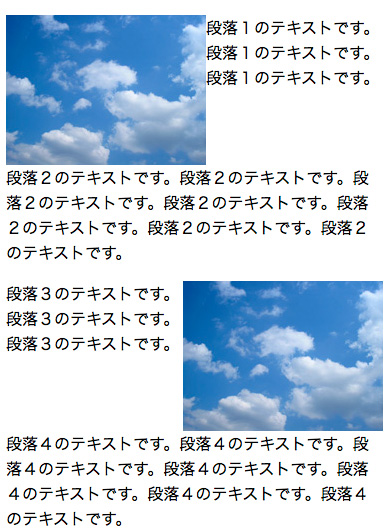
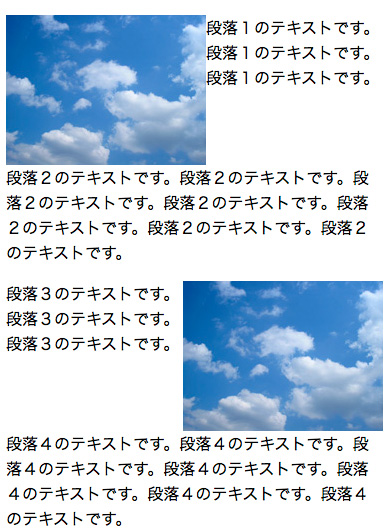
Q24

div {
width: 300px;
}
#p1 img {
float: left;
}
#p2 {
clear: left;
}
#p3 img {
float: right;
}
#p4 {
clear: right;
}
<div>
<pid="p1">
<imgsrc="img/q20.jpg"alt="レモン">
段落1のテキストです。段落1のテキストです。段落1のテキストです。
</p>
<pid="p2">
段落2のテキストです。段落2のテキストです。段落2のテキストです。
段落2のテキストです。段落2のテキストです。段落2のテキストです。
段落2のテキストです。
</p>
<pid="p3">
<imgsrc="img/q20.jpg"alt="レモン">
段落3のテキストです。段落3のテキストです。段落3のテキストです。
</p>
<pidspan class="synIdentifier">="p4">
段落4のテキストです。段落4のテキストです。段落4のテキストです。
段落4のテキストです。段落4のテキストです。段落4のテキストです。
段落4のテキストです。
</p>
</div>
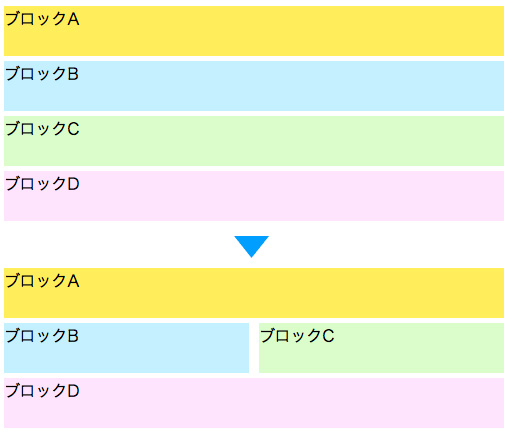
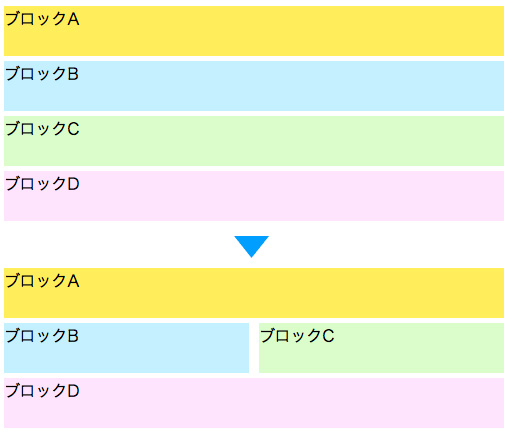
Q25
- 以下ブロックを下のように表示するよう設定をしなさい

body {
font-family:
"Hiragino kaku Gothic ProN",
Meiryo,
sans-serif;
font-size: 14px;
background-color: #ffffff;
}
#container {
width: 400px;
height: auto;
}
#blockA {
width: 400px;
height: 40px;
margin-bottom: 3px;
background-color: #f0e68c;
}
#wrapper {
width: 400px;
margin-bottom: 3px;
overflow: hidden;
}
#blockB {
width: 195px;
height: 40px;
margin: ;
background-color: #e0ffff;
float: left;
}
#blockC {
width: 195px;
height: 40px;
margin: ;
background-color: #90ee90;
float: right;
}
#blockD {
width: 400px;
height: 40px;
margin: ;
background-color: #fff0f5;
clear: both;
}
<divid="container">
<divid="blockA">ブロックA</div>
<divid="wrapper">
<divid="blockB">ブロックB</div>
<divid="blockC">ブロックC</div>
</div>
<divid="blockD">ブロックD</div>
</div>
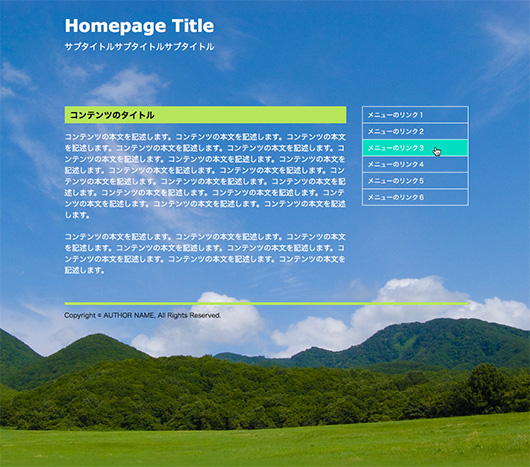
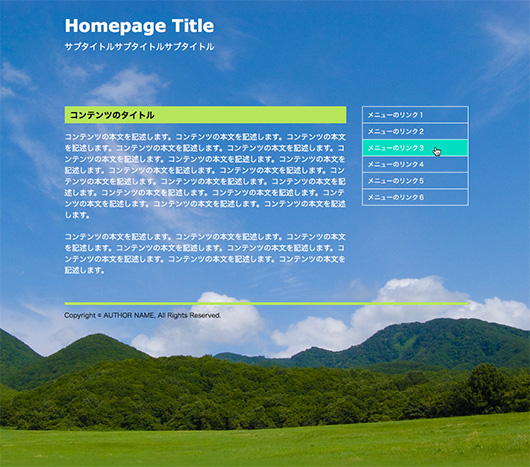
Q26(7/17追加)

body, div, ul, h1, h2, h3, p {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
body{
font-family:
"Horagino kaku Gothic ProN",
Meiryo,
sans-serif;
color: #ffffff;
background-image: url(img/back_photo.jpg);
background-repeat: no-repeat;
background-position: -650px 0;
}
#container{
width: 850px;
height: auto;
margin: 0 auto;
}
#header {
height: 180px;
margin-top: 20px;
}
h1 {
font-weight: bold;
}
h2 {
font-size: 16px;
}
#wrapper {
width: 850px;
height: auto;
margin: ;
overflow: hidden;
}
#content {
width: 560px;
float: left;
vertical-align: top;
margin-bottom: 15px;
}
h3 {
background-color: #B6E851;
color: #000000;
padding: 0 0 0 10px;
line-height: 42px;
margin-bottom: 20px;
}
p {
margin-bottom: 20px;
}
#nav {
width: 250px;
margin: ;
float: right;
}
ul {
width: 246px;
border-top: 2px solid #ffffff;
border-right: 2px solid #ffffff;
border-left:2px solid #ffffff;
}
li{
border-bottom:2px solid #ffffff;
}
li a{
display: block;
padding: 8px 0 7px 10px;
}
a:link,a:visited {
color: #ffffff;
}
a:hover,a:active {
color: #ffffff;
background-color: #00DFC1
}
#footer {
crear: both;
height: 200px;
border-top: 3px solid #C2F22E;
margin: ;
color: #000000;
}
<divid="container">
<divid="header">
<h1>Homepage Title</h1>
<h2>サブタイトルサブタイトルサブタイトル</h2>
</div>
<divid="wrapper">
<divid="content">
<h3>コンテンツのタイトル</h3>
<p>コンテンツの本文を記述します。コンテンツの本文を記述します。
コンテンツの本文を記述します。コンテンツの本文を記述します。
コンテンツの本文を記述します。コンテンツの本文を記述します。
コンテンツの本文を記述します。コンテンツの本文を記述します。
コンテンツの本文を記述します。コンテンツの本文を記述します。
コンテンツの本文を記述します。コンテンツの本文を記述します。
コンテンツの本文を記述します。コンテンツの本文を記述します。
コンテンツの本文を記述します。コンテンツの本文を記述します。
コンテンツの本文を記述します。コンテンツの本文を記述します。
</p>
<p>コンテンツの本文を記述します。コンテンツの本文を記述します。
コンテンツの本文を記述します。コンテンツの本文を記述します。
コンテンツの本文を記述します。コンテンツの本文を記述します。
コンテンツの本文を記述します。コンテンツの本文を記述します。
</p>
</div>
<divid="nav">
<ul>
<li><ahref="#"id="#">メニューのリンク1</a></li>
<li><ahref="#"id="#">メニューのリンク2</a></li>
<li><ahref="#"id="#">メニューのリンク3</a></li>
<li><ahref="#"id="#">メニューのリンク4</a></li>
<li><ahref="#"id="#">メニューのリンク5</a></li>
<li><ahref="#"id="#">メニューのリンク6</a></li>
</ul>
</div>
</div>
<divid="footer">
<small>Copyright © AUTHOR NAME, All Rights Reserved.</small>
</div>
</div>