- 商品と価格を入力し、データベースに格納。
- 入力チェックし、エラーがあれば入力画面に戻るよう誘導する。
- データベースに接続できないときは、エラーメッセージを表示。
- データ一覧でデータベースから引っぱってきて表示し、選択用のラジオボタンをつけておく。
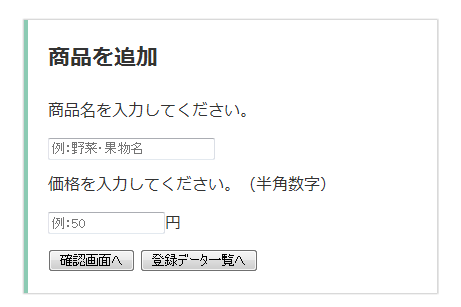
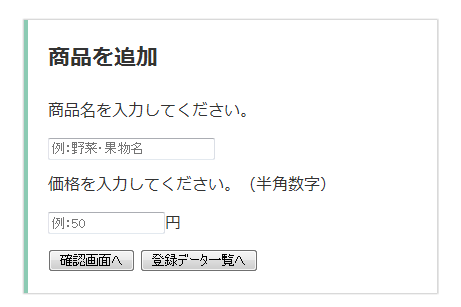
入力フォーム

<htmllang="ja">
<head>
<metacharset="utf-8">
<title>商品管理</title>
<linkrel="stylesheet"href="style.css">
</head>
<body>
<divid="container">
<h1>商品を追加</h1>
<formaction="02_check.php"method="post">
<p>商品名を入力してください。</p>
<p><inputtype="text"name="name"size="30" placeholder="例:野菜・果物名" autofocus required></p>
<p>価格を入力してください。(半角数字)</p>
<p><inputtype="text"name="price" required pattern="^[0-9]+$" placeholder="例:50">円</p>
<inputtype="submit"value="確認画面へ">
<inputtype="button"value="登録データ一覧へ"onClick="location.href='04_list.php'">
</form>
</div>
</body>
</html>
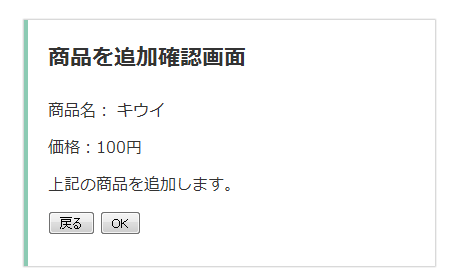
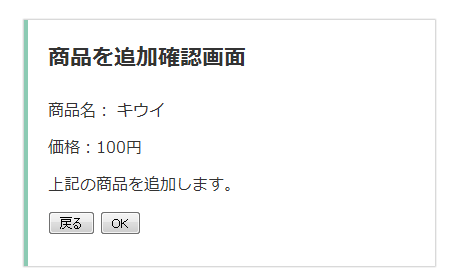
内容の確認

- postからsessionに受けわたす。
- 未入力・正規表現ではない内容なら$flg=falseでフラグをたて、フラグがある場合に戻るボタンのみ表示する。
<?php
if(empty($_POST)){
print '処理を終了しました。';
exit;
}else{
session_start();
$name=htmlspecialchars($_POST['name'],ENT_QUOTES);
$price=htmlspecialchars($_POST['price'],ENT_QUOTES);
$_SESSION['name']=$name;
$_SESSION['price']=$price;
$flg=true;
};
?>
<htmllang="ja">
<head>
<metacharset="utf-8">
<title>商品管理</title>
<linkrel="stylesheet"href="style.css">
</head>
<body>
<divid="container">
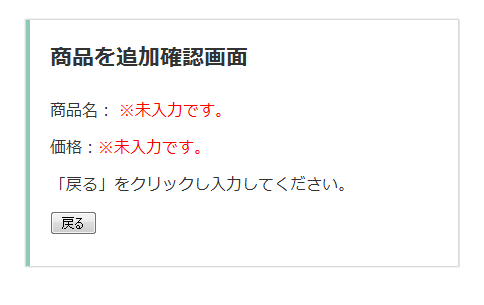
<h1>商品を追加確認画面</h1>
<p>商品名:
<?php
if($name==''){
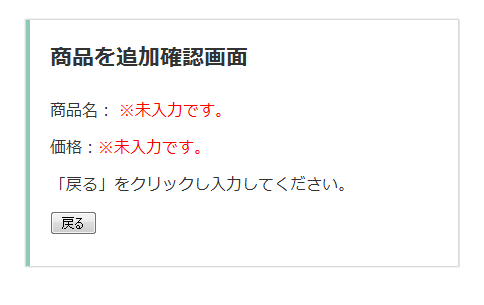
print '<span class="red">※未入力です。</span>';
$flg=false;
}else{print $name;}
?>
</p>
<p>価格:<?php
if($price==''){
print '<span class="red">※未入力です。</span>';
$flg=false;
}elseif(preg_match('/^[0-9]+$/',$price)==0){
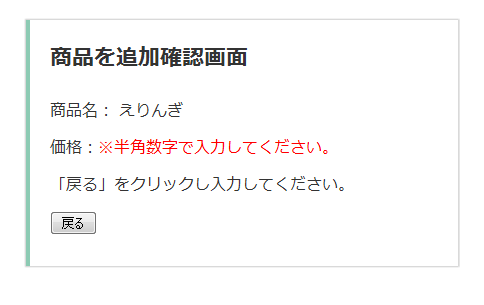
print '<span class="red">※半角数字で入力してください。</span>';
$flg=false;
}else{
print $price.'円';}
?></p>
<formaction="03_output.php"method="post">
<?php
if($flg==false){
print '<p>「戻る」をクリックし入力してください。</p>'."\n";
print '<p><input type="button" value="戻る" onClick="history.back()"></p>';
}else{
print '<p>上記の商品を追加します。</p>'."\n".'<p><input type="button" value="戻る" onClick="history.back()">
<input type="submit" value="OK"></p>';};
?>
</form>
</div>
</body>
</html>
内容が未入力の場合

- HTML5未対応ブラウザ用。
- 項目が空の場合に未入力のメッセージを表示。
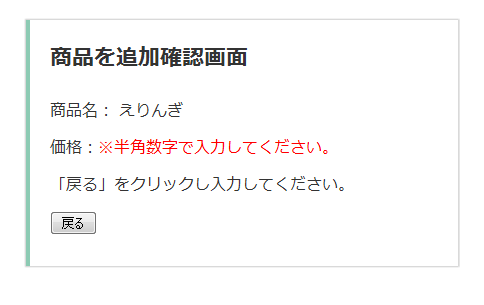
価格が半角数字以外の場合

- HTML5未対応ブラウザ用。preg_match関数で正規表現をチェック。
- preg_match( '/^[0-9]+$/', 変数)
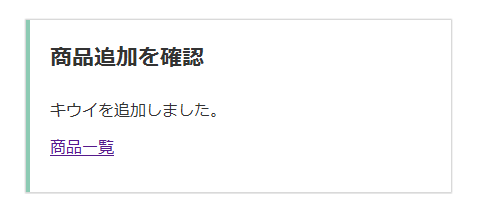
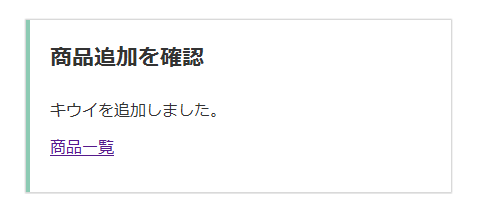
データベースに登録

- try~catch
- try:サーバーにアクセスしデータを格納
- catch:tryが失敗したらエラーメッセージを表示
<?php
session_start();
$name=$_SESSION['name'];
$price=$_SESSION['price'];
?>
<htmllang="ja">
<head>
<metacharset="utf-8">
<title>商品管理</title>
<linkrel="stylesheet"href="style.css">
</head>
<body>
<divid="container">
<h1>商品追加を確認</h1>
<?php
try{
$dsn='mysql:dbname=shop;host=localhost;charset=utf8';
$user='root';
$password='root';
$dbh=new PDO($dsn,$user,$password);
$sql='INSERT INTO mst_product(name,price) VALUES("'.$name.'","'.$price.'")';
$stmt=$dbh->prepare($sql);
$stmt->execute();
$dbh=null;
print '<p>';
print htmlspecialchars($name,ENT_QUOTES);
print 'を追加しました。</p><br>';
}catch(Execption $e){
print 'ただいま障害により大変ご迷惑をお掛けしております。';
}
?>
<p><ahref="04_list.php">商品一覧</a></p>
</div>
</body>
</html>
データ一覧

<htmllang="ja">
<head>
<metacharset="utf-8">
<title>登録データ一覧</title>
<linkrel="stylesheet"href="style.css">
<?php
session_start();
session_regenerate_id(true);
if( isset( $_SESSION[ 'login' ] ) == false ) {
print 'ログインされていません。<br>';
print '<p><a href="../staff_login/01_login.php">ログイン画面へ</a></p>';
exit();
}
?>
</head>
<body>
<divid="container">
<h1>商品一覧</h1>
<formaction="05_edit.php"method="post">
<ul>
<?php
$dsn='mysql:dbname=shop;host=localhost;charset=utf8';
$user='root';
$password='root';
$dbh=new PDO($dsn,$user,$password);
$sql='SELECT*FROM mst_product WHERE 1';
$stmt=$dbh->prepare($sql);
$stmt->execute();
while(1){
$rec=$stmt->fetch(PDO::FETCH_ASSOC);
if($rec==false){
break;
}
print <<<EOD
<li><input type="radio" name="{$rec['code']}">{$rec['name']}-----{$rec['price']}円</li>
EOD;
}
$dbh=null;
?>
</ul>
<p>
<inputtype="submit"value="修正する">
<inputtype="button"value="入力画面に戻る"onClick="location.href='01_input.php'">
</p>
</form>
</div>
</body>
</html>
- ログインしていない場合は、一覧を表示せずにログイン画面に誘導します。
@charset "utf-8";
body, div, h1, h2,p, table, tr, th, td{
margin:0;
padding:0;
}
ul{
list-style:none;
}
body{
font-family:
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
line-height:1.7;
color:#333333;
}
#container{
margin: 20px auto;
padding:20px;
width:80%;
border-left:solid 4px #8ccab3;
box-shadow:0px 0px 1px 1px #cccccc;
}
h1{
font-size:22px;
margin-bottom:20px;
}
h2{
font-size:18px;
}
p{
margin-bottom:10px;
}
p span.red{
color:red;
}
table{
margin: 20px 0;
border-collapse:collapse;
}
th{
font-weight:600;
background:#e6f7f1;
}
th,td{
padding:2px;
border:solid 1px #cecccd;
}
th.message{
width:300px;
}
#submit{
text-align:center;
}