スマートフォンサイト制作
スマートフォンサイトをデザインするのも、いろいろなサイトを見ることから。
スマートフォンとPCの切り替え機能をつける。
ホームアイコンをつける。
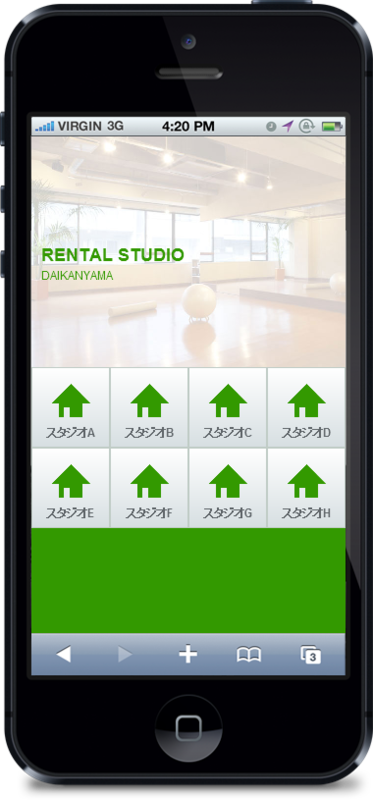
矩形ナビゲーションレイアウト
ブログ・Web初心者の勉強「矩形ナビゲーションレイアウト」
nav liをwidth:25%、float;leftでヨコ4つにならべる。
HTML
<!DOCTYPE HTML> <htmllang="ja"> <head> <metacharset="utf-8"> <metaname="viewport"content="width=device-width,initial-scale=1,maximum-scale=1"> <linkrel="stylesheet"href="style.css"media="all"> <title>汎用性の高い矩形ナビゲーション</title> </head> <body> <header> <h1>RENTAL STUDIO</h1> <h2>DAIKANYAMA</h2> </header> <nav> <ul> <li><ahref="#">スタジオA</a></li> <li><ahref="#">スタジオB</a></li> <li><ahref="#">スタジオC</a></li> <li><ahref="#">スタジオD</a></li> <li><ahref="#">スタジオE</a></li> <li><ahref="#">スタジオF</a></li> <li><ahref="#">スタジオG</a></li> <li><ahref="#">スタジオH</a></li> </ul> </nav> </body> </html>
@charset "utf-8"; /* CSS Document */ html, body, header, nav, footer, h1, h2, p, img, a, ul, li { padding:0; margin:0; border:0; } article,aside,canvas,details,figcaption,figure, footer,header,hgroup,menu,nav,section,summary { display:block; } ul{ list-style:none; } /*------レイアウト------*/ body{ font-family:sans-serif; background:#390; } header{ width:100%; height:235px; padding:110px 10px 0 10px; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; background:url(img/bg.jpg) no-repeat 0 0; -webkit-background-size: 100% auto; background-size:cover; } header h1{ margin:0 0 2px 0; font-size:18px; font-weight:bold; color:#390; } header h2{ font-size:12px; font-weight:normal; color:#390; } nav{ -webkit-box-shadow:0 2px 4px #060; box-shadow:0 2px 4px #060; } nav ul: after{ content:""; clear:both; display:block; } nav ul li{ float:left; width:25%; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; background:-webkit-gradient(linear,left top,left bottom, color-stop(1.00,#d7dfe2),color-stop(0.00,#fff)); background:-webkit-linear-gradient(top,#fff 0%,#d7dfe2 100%); background:-moz-linear-gradient(top,#fff 0%,#d7dfe2 100%); filter:progid:DXImageTransform.Microsoft.gradient(stratColorstr='#fff',endColorstr='#ffd7dfe2',Gradient Type=0); background:linear-gradient(top,#fff 0%,#d7dfe2 100%); border:#c0ccc6 solid 1px; } nav ul li a{ display:block; height:22px; padding:58px 0 0 0 ; font-size:12px; color:#60666a; font-weight:bold; text-align:center; text-decoration:none; background:url(img/menu.png) no-repeat 50% 13px; background-size:40px 40px; -webkit-background-size:40px 40px; }