Twitter Bootstrap02
8 プログレスバー
HTML
<!DOCTYPE html> <htmllang="ja"> <head> <title>Bootstrap 101 Template</title> <metacharset="utf-8"> <metaname="viewport"content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <linkhref="css/bootstrap.min.css"rel="stylesheet"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <divclass="container"style="padding:20px;"> <divclass="progress"> <divclass="progress-bar progress-bar-primary"style="width:60%;"></div> </div> <divclass="progress progress-striped active"> <divclass="progress-bar progress-bar-primary"style="width:60%;"></div> </div> </div> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <scriptsrc="https://code.jquery.com/jquery.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <scriptsrc="js/bootstrap.min.js"></script> </body> </html>
9 プログレスバー2
HTML(<body>内のみ)
<divclass="container"style="padding:20px;"> <divclass="progress progress-striped active"> <divclass="progress-bar progress-bar-info"style="width:40%;"></div> <divclass="progress-bar progress-bar-primary"style="width:30%;"></div> <divclass="progress-bar progress-bar-warning"style="width:30%;"></div> </div> </div>
10 モーダルウィンドー
HTML(<body>内のみ)
<divclass="container"style="padding:20px;"> <adata-toggle="modal"href="#myModal"class="btn btn-primary">Show me!</a> <divclass="modal fade"id="myModal"> <divclass="modal-dialog"> <divclass="modal-content"> <divclass="modal-header"> <buttonclass="close"data-dismiss="modal">×</button> <h4class="modal-title">My Modal</h4> </div><!--modal header--> <divclass="modal-body">こんにちは!</div> <divclass="modal-footer">tanaka.com</div> </div><!--modal content--> </div><!--modal content--> </div><!--modal fade--> </div><!-- container-->
11 パンくずリストとページネーション
HTML(<body>内のみ)
<divclass="container"style="padding:20px;"> <ulclass="breadcrumb"> <li><ahref="#">Top</a></li> <li><ahref="#">Users</a></li> <liclass="active">Member</li> </ul><!--breadcrumb--> <ulclass="pagination"> <liclass="disabled"><ahref="#">«</a></li> <liclass="active"><ahref="#">壱</a></li> <li><ahref="#">弐</a></li> <li><ahref="#">参</a></li> <li><ahref="#">»</a></li> </ul><!--pagination--> <ulclass="pager"> <liclass="previous"><ahref="#">前へ</a></li> <liclass="next"><ahref="#">次へ</a></li> </ul> </div><!--container-->
12 ラベルとパネル
HTML(<body>内のみ)
<divclass="container"style="padding:20px;"> <p>Product A <spanclass="label label-primary">NEW!</span></p> <p>Inbox <spanclass="badge">5</span></p> <divclass="alert alert-info"> <buttonclass="close"data-dismiss="alert">×</button>お知らせ! </div> <divclass="panel panel-primary"> <divclass="panel-heading"> <buttonclass="close"data-dismiss="alert">×</button>お知らせ </div> <divclass="panel-body">春物入荷しました!</div> </div> </div><!--container-->
13 タブパネル
HTML(<body>内のみ)
<divclass="container"style="padding:20px;"> <ulclass="nav nav-tabs"> <liclass="active"><ahref="#home"data-toggle="tab">Home</a></li> <li><ahref="#about"data-toggle="tab">About</a></li> </ul> <divclass="tab-content"> <divclass="tab-pane active"id="home">ホーム</div> <divclass="tab-pane"id="about">アバウト</div> </div><!--tab content--> </div><!--container-->
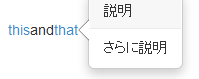
14 ツールチップ
HTML(<body>内のみ)
<divclass="container"style="padding:20px;"> <p><ahref="#"data-toggle="tooltip"title="説明">this</a>and<ahref="#"data-toggle="popover"title="説明"data-content="さらに説明">that</a></p> </div> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <scriptsrc="https://code.jquery.com/jquery.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <scriptsrc="js/bootstrap.min.js"></script> <script> $(function(){ $("[data-toggle=tooltip]").tooltip({ placement:'bottom' }); $("[data-toggle=popover]").popover({}); }); </script>