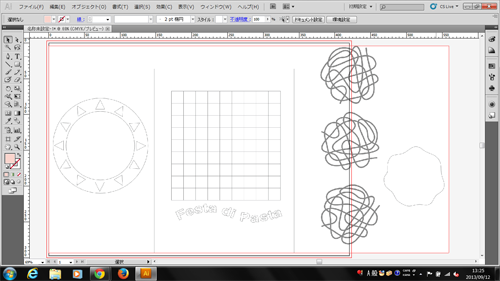
Illustrator14(描画の練習)
- 下絵を利用してパスタを描く。
- 下絵をテンプレートで配置。
パスタ
- パスをクリックで配置し、直線でなぞる。
- [効果]→[スタイライズ]→[角を丸くする]で曲線にする。
- コピーして3つ作り、それぞれ向きを変える。
- 重層的に見せるために、2番目に作られたパスタの色だけ異なる色にする。
- ソースを別の色で作り、パスタと重ねて[オブジェクト]→[グループ]でグループ化。
プレート
- ガイドを引き、円の中心を決める。
- 楕円形ツールを選択し、altドラッグ+shiftで中心から円を描く。
- グラデーションツールで左上から光が当てたかんじにする。
- 内側に同心円を描き、グラデーションを逆にする。
- 模様の三角を作る。四角形を描いて、ダイレクト選択ツールで2角を選択し[オブジェクト]→[パス]→[平均]。
- 回転ツールで30°の角度をつけてコピー。ctrl+dで繰り返し。
マット
- ベースになる四角形を描く。
- 両端に直線を引き、ブレンドツール(ステップ数=8)~[オブジェクト]→[分割・拡張]で9本線を引く。
- 回転してコピーし、上下左右の端の線を削除。
- 線とベースの四角形を選んでパスファインダーで分割。
- 市松模様状に着色。
文字
- パスで曲線を描く。
- テキストを書いて、カットしてからパス上文字ツールで曲線をクリック。
- 文字サイズの変更はcrl+shift+<・>。